數位果子 BLOG
本站是數位果子的部落格網站。

從零開始設計學校新設籌備處網站 資訊組長對電腦和網路技術就產生了濃厚的興趣。在進入學校新設籌備處後,他擔任了資訊組的組長,負責維護學校電腦網絡系統和建立新學校網站。
一天,學校要開設一個新的籌備處網站。資訊組長認為這是一個很好的機會,他決定自己動手,設計一個專屬的網站。
他開始了網站的設計,首先是規劃網站的架構和內容,然後是設計網站的介面和功能。他考慮到了網站的易用性和設計風格,並用心地設計每一個細節。
在網站設計完成後,資訊組長開始進行網站的測試,確保網站的穩定性和可靠性。他還與其他學生進行了多次的使用測試,並根據反饋進行了調整和改進。
最後,網站準備好了,資訊組長把它發佈在學校的網站上。他還在學校內發起了一個小型的學校網頁設計研習活動,以便更多的老師能夠了解這個新網站。
這個新的網站很快就得到了很多人的關注和訪問。學生們紛紛在網站上留言,表達對這個新活動的期待和興趣。學校的老師也對資訊組長的工作給予了高度的評價,他們對這個網站的設計和實現給予了充分的肯定。
提供學校網頁向上集中服務 學校要把網站的內容,向上集中到成功大學或是縣網中心,需要透過,中高風險弱掃,並且助修改問題。
透過複製貼上快速建立網站 我們公司有一個複製貼上的功能,可以在短時間快速進行網站內容的搬移,網站辦理時間約60天,就可以完成,可以完成80%的資料搬移。搬移的範圍包含,行政網站及教學網站及學校相關子網頁。


動態圖文輪播取代Flash lash已被網路世界所淘汰,所以避免Flash造成網頁呈現問題,建議用換圖的方式,取代Flash所造成的問題,並開發轉換特效讓學校透過換圖的方式增加內容。

彈現廣告,分享學校即時資訊 彈現廣告,可以在網頁點進去的同時,先出現訊息,讓訪客優先看到這些資訊,招生的時候使用很有效果。

YouTube功能 提供學校影片資訊的線上播放 學校招生影片或微電影等相關影片都可以透過YouTube模組在現上播放。

場地預約系統解決學校場地預約問題 我們有特別開發場地預約系統解決學校場地預約問題。

線上報修系統解決學校線上報修問題 我們有特別開發線上報修系統解決這部分的問題。

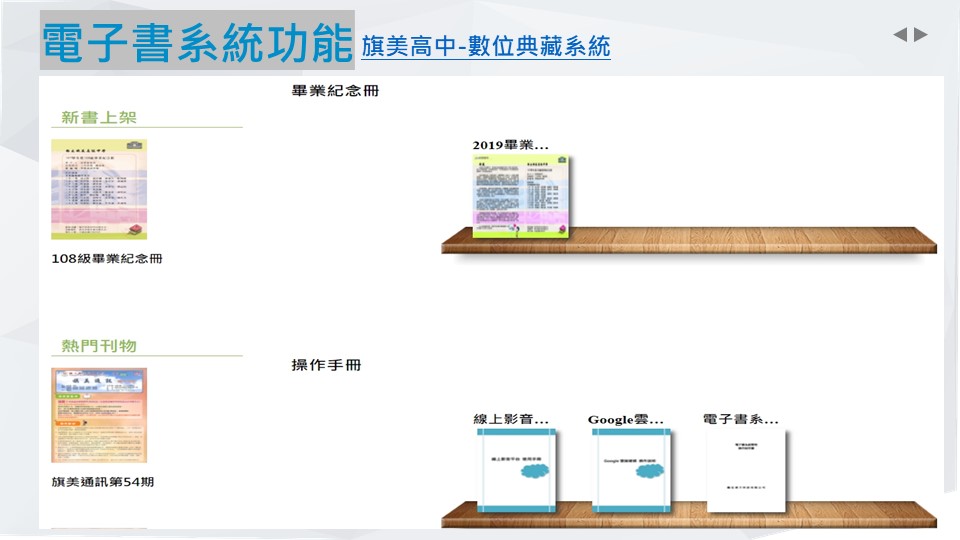
使用電子書進行學校數位典藏 我們有特別開發電子書系統提供學校數位典藏使用。

使用子社群套用優質化網站模組 我們提供優質化網站模組,提供學校快速套用。

使用子社群套用均質化網站模組 我們提供均質化網站模組,提供學校快速套用。

使用成果報告書模組 我們提供成果報告模組,提供學校快速套用,解決計畫成果。


改版RWD響應式網頁 我們提供RWD模組,協助學校完成RWD響應式網頁。





🚀 想親手體驗「氫能產製」嗎?
2025/9 高雄【國立中山大學】推出《氫能減碳實作人才培訓課》,兩天帶你從理論到實驗,實際操作 AEM 水電解槽,學會如何把水轉化為氫能!
🌍 限額 8 人小班制,想投入綠能產業、成為搶手人才,就靠這一課!
學校籌備處的工作對於一般使用者來說可能有些陌生,設計一個易於上手的網站將有助於使用者更好地了解籌備處的工作和相關訊息。在設計學校新設籌備處網站的易用性方面,以下是一些設計考慮。
設計直觀的網站架構和導航系統 將網站內容分為清晰的分類,提供易於理解的標題和描述,可以讓使用者更快地找到他們需要的信息。在網站的導航系統中,採用標籤式的分類方式、簡潔明瞭的文字和直觀的圖示等,可以讓使用者更輕鬆地找到他們所需的頁面。
設計簡潔明瞭的介面 簡單的介面設計有助於使用者快速找到所需的資訊和操作。可以使用適當的色彩和字體設計,提供清晰易讀的文字和圖示,以及保持簡單的排版,來創建簡潔明瞭的介面。
提供友好的互動元素 除了基本的網站導航和內容之外,一些互動元素,如表格、搜尋框、反饋頁面等,可以讓使用者更好地參與到網站中來。這些元素可以讓使用者更快地提交信息或獲得所需的支援,提高網站的互動性和參與度。
測試和評估網站的易用性 在設計完成後,進行網站的測試和評估是至關重要的。可以邀請一些代表性的使用者進行測試,觀察他們的使用體驗和反饋,以了解網站存在的問題和缺陷。根據測試結果,對網站進行改進和優化,提高網站的易用性。
網站效能是指網站的速度、穩定性和可靠性等方面的表現 在設計學校新設籌備處網站時,如何提高網站的效能是一個重要的考慮因素。以下是幾個提高網站效能的建議。
優化網站的內容和圖片 網站的內容和圖片是網站性能的重要因素之一。過多或過大的圖片和內容會增加網站的加載時間,進而影響網站的性能。可以壓縮圖片大小,減少內容量,從而加快網站的加載速度。
使用快速且可靠的主機 網站的主機對網站的性能影響非常大。使用快速且可靠的主機可以提高網站的加載速度和穩定性,減少網站宕機的機會。此外,可以考慮使用內容分發網路(CDN)等技術,將網站內容儲存在全球範圍內的多個服務器上,進一步加快網站的加載速度。
最小化網站的請求次數 網站請求次數的多寡也會影響網站的性能。最小化網站的請求次數可以通過多種方式實現,例如,合併腳本和樣式表,減少圖片請求等。
使用快取技術 快取技術可以使網站更快地加載,減少伺服器負載,提高網站效能。可以使用瀏覽器緩存、伺服器緩存、內容分發網路等快取技術來加速網站的加載速度。
優化網站的程式碼 網站程式碼的優化可以使網站更加高效、穩定、可靠。可以將程式碼壓縮和縮小,移除冗餘程式碼,減少不必要的請求等,從而提高網站的效能。
現今,人們使用各種裝置訪問網站,如桌面電腦、平板電腦、手機等,這些裝置之間的屏幕尺寸、解析度、方向等差異非常大。因此,在設計學校新設籌備處網站時,需要考慮如何適應不同裝置。
設計響應式佈局 響應式佈局是一種靈活的網頁設計方法,能夠根據裝置的屏幕尺寸和方向,自動調整網站的佈局和內容。透過使用彈性佈局、彈性圖片和彈性文字等技術,可以讓網站在不同的裝置上呈現出最佳的使用體驗。
減少圖片和媒體文件的大小 由於不同裝置之間的網速和傳輸速率差異較大,因此,在設計網站時需要減少圖片和媒體文件的大小。可以使用適當的壓縮技術、圖片格式和優化方法,以減少網站的加載時間和傳輸成本。
使用觸控友好的元素 在設計網站時,需要考慮到觸控裝置的使用習慣。可以使用大型按鈕、觸控友好的元素、簡單明瞭的操作流程等,以提高網站的觸控體驗。
測試和優化網站在不同裝置上的表現 在設計完成後,需要對網站在不同裝置上的表現進行測試和優化。可以使用多種裝置和瀏覽器進行測試,觀察網站在不同裝置上的顯示效果和加載速度,從而進一步優化網站的設計。
適應不同裝置是現代網站設計的一個必要考慮因素 通過響應式佈局、減少圖片和媒體文件的大小、使用觸控友好的元素等設計策略,可以讓學校新設籌備處網站在不同裝置上都能呈現。
延伸閱讀 如何建立學校行銷網站,進行學校招生廣告