數位果子 BLOG
本站是數位果子的部落格網站。

隨著數位化的發展,公家機關網站不僅僅是資訊展示的平台,更是為民眾提供即時服務的窗口。因此,網站的響應式設計成為了當前最重要的趨勢之一。響應式設計(Responsive Web Design, RWD)的核心理念是讓網站能夠自適應各種不同裝置的螢幕大小,從桌上型電腦到智慧型手機,無論是民眾在家中使用電腦查詢資訊,還是外出時使用手機申辦業務,網站都應該能夠快速反應且操作順暢。



🚀 想親手體驗「氫能產製」嗎?
2025/9 高雄【國立中山大學】推出《氫能減碳實作人才培訓課》,兩天帶你從理論到實驗,實際操作 AEM 水電解槽,學會如何把水轉化為氫能!
🌍 限額 8 人小班制,想投入綠能產業、成為搶手人才,就靠這一課!
在過去,政府網站往往設計過於單一,主要針對桌面端進行優化,但隨著智慧型手機和平板的普及,人們越來越依賴行動裝置來進行查詢和申辦業務。因此,響應式設計不僅能提升使用者體驗,還能有效增強網站的可訪問性,特別是針對那些無法隨時使用電腦的民眾。
優點 | 描述 |
|---|---|
裝置自適應 | 無論使用什麼裝置,網站都能自動調整頁面佈局 |
提升使用者體驗 | 確保用戶能在任何設備上流暢瀏覽和操作 |
SEO友好 | Google等搜尋引擎更偏好具響應式設計的網站,提高排名 |
降低維護成本 | 不再需要為不同裝置建立單獨的版本,統一維護 |
響應式設計的核心在於流體網格設計,這讓網站可以根據不同裝置的螢幕大小自動調整版面。流體網格能夠縮放圖片、調整文字大小,並讓頁面元素根據空間的不同進行動態排列。這樣的設計確保了網站無論在小螢幕上還是在超大螢幕上,排版都能保持整齊、易讀。
元素 | 功能 |
|---|---|
彈性布局 | 根據螢幕大小動態調整頁面佈局 |
百分比單位 | 以百分比代替固定的像素來設計網頁的元素 |
彈性圖片 | 確保圖片能根據螢幕大小自動縮放,避免失真 |
多列排版 | 允許在大螢幕顯示多欄內容,縮小螢幕則顯示單欄 |
「行動優先」已成為網站設計的新標準。隨著越來越多的使用者選擇使用手機或平板進行網路瀏覽,設計者應將行動裝置的體驗放在首位,然後再針對桌面版進行調整。這種設計方式能確保手機使用者獲得最佳體驗,因為他們往往是移動中查詢資訊或申請服務,需要快速且簡單的操作介面。
如何實現行動優先設計?
原則 | 描述 |
|---|---|
簡化操作流程 | 減少不必要的步驟,確保使用者能快速完成操作 |
專注於關鍵內容 | 在小螢幕上優先顯示最重要的資訊,次要內容隨滑動出現 |
大按鈕與清晰文字 | 確保按鈕大小足夠大,便於觸控操作,文字清晰易讀 |
快速載入速度 | 行動裝置上網速較慢,確保網站優化過,快速載入 |
響應式設計不僅僅是版面的調整,更涉及到整體使用者體驗的提升。例如,當用戶從桌面切換到手機瀏覽時,應當確保所有的功能無縫銜接,不會因為裝置的不同而出現使用上的困難。這意味著設計者需要考慮到每個細節,確保每個裝置上的操作都一致。
關注的細節包括:
細節 | 功能與影響 |
|---|---|
按鈕大小 | 確保按鈕易於點擊,避免過小導致操作不便 |
圖像壓縮 | 壓縮圖片大小以提升頁面載入速度 |
內容縮放 | 讓使用者能自由縮放文字與圖片,增強可讀性 |
字型調整 | 保持適當的字體大小和對比度,確保閱讀舒適 |
隨著技術的不斷進步,響應式設計也逐漸融入了更多智能技術。例如,結合人工智慧(AI)和大數據分析,網站能夠根據使用者的行為自動調整界面,以提供更個性化的體驗。此外,透過進階的CSS技術,設計者能夠更靈活地控制頁面樣式,實現更多動態效果,進一步提升網站的吸引力和互動性。
如何結合新技術提升響應式設計?
新技術 | 應用場景 |
|---|---|
AI自適應設計 | 根據使用者的行為自動調整頁面佈局 |
大數據分析 | 透過使用者數據分析,優化網站的響應式設計 |
CSS Grid布局 | 提供更靈活的佈局方式,確保頁面在不同裝置上的一致性 |
JavaScript框架 | 提供更豐富的互動效果,提升使用者的操作體驗 |
提供學校網頁向上集中服務 學校要把網站的內容,向上集中到成功大學或是縣網中心,需要透過,中高風險弱掃,並且助修改問題。
透過複製貼上快速建立網站 我們公司有一個複製貼上的功能,可以在短時間快速進行網站內容的搬移,網站辦理時間約60天,就可以完成,可以完成80%的資料搬移。搬移的範圍包含,行政網站及教學網站及學校相關子網頁。


動態圖文輪播取代Flash lash已被網路世界所淘汰,所以避免Flash造成網頁呈現問題,建議用換圖的方式,取代Flash所造成的問題,並開發轉換特效讓學校透過換圖的方式增加內容。

彈現廣告,分享學校即時資訊 彈現廣告,可以在網頁點進去的同時,先出現訊息,讓訪客優先看到這些資訊,招生的時候使用很有效果。

YouTube功能 提供學校影片資訊的線上播放 學校招生影片或微電影等相關影片都可以透過YouTube模組在現上播放。

場地預約系統解決學校場地預約問題 我們有特別開發場地預約系統解決學校場地預約問題。

線上報修系統解決學校線上報修問題 我們有特別開發線上報修系統解決這部分的問題。

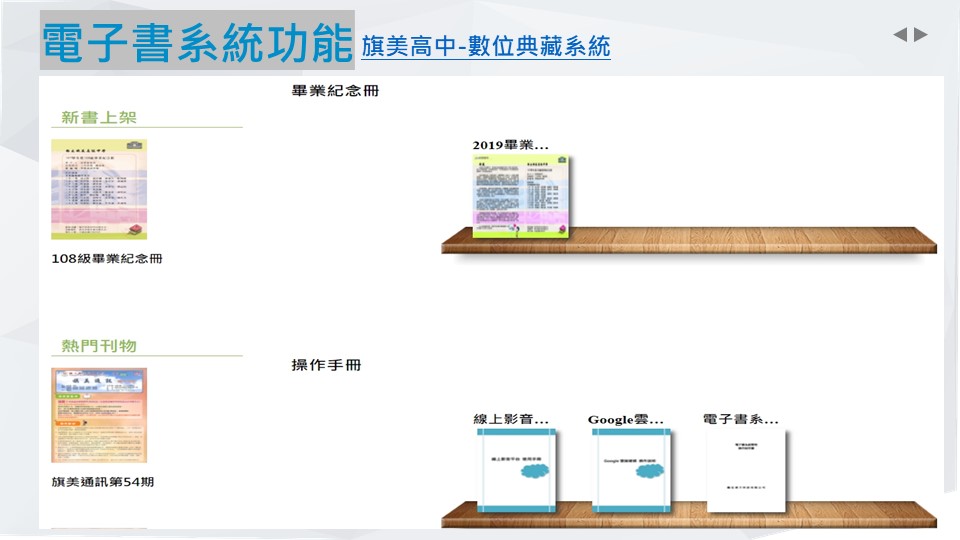
使用電子書進行學校數位典藏 我們有特別開發電子書系統提供學校數位典藏使用。

使用子社群套用優質化網站模組 我們提供優質化網站模組,提供學校快速套用。

使用子社群套用均質化網站模組 我們提供均質化網站模組,提供學校快速套用。

使用成果報告書模組 我們提供成果報告模組,提供學校快速套用,解決計畫成果。


改版RWD響應式網頁 我們提供RWD模組,協助學校完成RWD響應式網頁。


延伸閱讀 如何建立學校行銷網站,進行學校招生廣告