數位果子 BLOG
本站是數位果子的部落格網站。

打造一個成功的公家機關網站,已經不只是展示資訊而已。隨著數位化轉型的浪潮來襲,使用者的期望變得更加複雜與多樣化。這也意味著,政府網站設計必須以使用者為中心,確保不論是誰,都能輕鬆地在網站上找到所需資訊,完成特定的任務。本篇文章將以輕鬆易懂的方式,帶您了解如何提升公家機關網站的使用者體驗。



🚀 想親手體驗「氫能產製」嗎?
2025/9 高雄【國立中山大學】推出《氫能減碳實作人才培訓課》,兩天帶你從理論到實驗,實際操作 AEM 水電解槽,學會如何把水轉化為氫能!
🌍 限額 8 人小班制,想投入綠能產業、成為搶手人才,就靠這一課!
每個使用者登錄網站時,都會有不同的需求,有些人想查詢資訊,而有些人則是想要提交文件或辦理業務。因此,網站設計者首先必須了解這些不同的需求,並根據需求來設計流程。
什麼樣的網頁設計能真正打動使用者?
設計要素 | 功能描述 |
|---|---|
簡單的導航欄 | 確保每個頁面都能輕鬆返回首頁或切換到其他服務 |
快速搜尋功能 | 使用者能夠通過一個搜尋框找到相關內容 |
即時回饋 | 當用戶完成操作時,網站會立即提示成功或錯誤 |
統一的視覺風格 | 讓網站每個部分的設計風格一致,不造成視覺混亂 |
無障礙設計(Accessibility Design)是現代網站不可忽視的一部分,尤其是公家機關網站,必須確保每一位使用者都能無障礙地訪問網站。無論是視障者還是行動不便的使用者,無障礙設計不僅僅是一項技術需求,更是一種社會責任。
如何確保網站無障礙?
無障礙設計元素 | 實現方式 |
|---|---|
替代文字 | 所有圖片都應提供詳細的文字描述 |
高對比度設計 | 確保文字與背景之間有足夠的對比度,方便視覺不佳者閱讀 |
字幕與音訊描述 | 針對多媒體內容,應提供字幕或音訊描述 |
簡單的介面 | 確保介面簡單直觀,減少視覺干擾 |
對於公家機關網站來說,資訊的即時性和準確性至關重要。使用者往往依賴網站提供的最新政策、公告和辦理流程,因此,網站應該具備便捷的內容管理系統(CMS),讓管理人員能輕鬆地更新資訊。
如何保持網站內容新鮮?
需求 | 描述 |
|---|---|
可視化編輯介面 | 無需編碼知識即可輕鬆上傳或編輯網站內容 |
版本控制 | 允許恢復之前的網站版本,防止錯誤操作造成問題 |
多用戶權限管理 | 分配不同權限給不同的管理員,確保安全性 |
自動發布功能 | 設定內容發布的日期和時間,實現自動更新 |
我們生活在一個節奏非常快的數位世界中,沒有人願意在網頁上等待太久。特別是政府網站,使用者可能是匆忙地需要辦理業務或查詢資訊。如果網站加載速度慢,很容易讓使用者失去耐心。
如何提高網站速度?
速度優化技術 | 功能與優點 |
|---|---|
圖片壓縮 | 減少圖片文件大小,縮短加載時間 |
瀏覽器快取 | 保留靜態資源的副本,減少重複加載 |
內容分發網絡(CDN) | 提供全球伺服器,縮短訪客與網站伺服器的物理距離 |
最小化CSS與JS | 刪除不必要的代碼,縮短網站加載時間 |
隨著技術的進步,人工智慧(AI) 正在成為網站設計中的一大趨勢。對於公家機關網站而言,AI可以幫助自動化一些繁瑣的流程,例如通過聊天機器人回答常見問題,或通過數據分析了解使用者行為,從而提供個性化的服務。
如何使用AI提升使用者體驗?
AI應用場景 | 實現方式 |
|---|---|
聊天機器人 | 自動解答使用者的常見問題,減少人工客服的負擔 |
個性化推薦 | 根據使用者行為,推薦相關內容或服務 |
資料分析工具 | 分析使用者數據,幫助優化網站設計與結構 |
語音搜尋 | 支援語音指令,方便行動不便者和視障者使用 |
提供學校網頁向上集中服務 學校要把網站的內容,向上集中到成功大學或是縣網中心,需要透過,中高風險弱掃,並且助修改問題。
透過複製貼上快速建立網站 我們公司有一個複製貼上的功能,可以在短時間快速進行網站內容的搬移,網站辦理時間約60天,就可以完成,可以完成80%的資料搬移。搬移的範圍包含,行政網站及教學網站及學校相關子網頁。


動態圖文輪播取代Flash lash已被網路世界所淘汰,所以避免Flash造成網頁呈現問題,建議用換圖的方式,取代Flash所造成的問題,並開發轉換特效讓學校透過換圖的方式增加內容。

彈現廣告,分享學校即時資訊 彈現廣告,可以在網頁點進去的同時,先出現訊息,讓訪客優先看到這些資訊,招生的時候使用很有效果。

YouTube功能 提供學校影片資訊的線上播放 學校招生影片或微電影等相關影片都可以透過YouTube模組在現上播放。

場地預約系統解決學校場地預約問題 我們有特別開發場地預約系統解決學校場地預約問題。

線上報修系統解決學校線上報修問題 我們有特別開發線上報修系統解決這部分的問題。

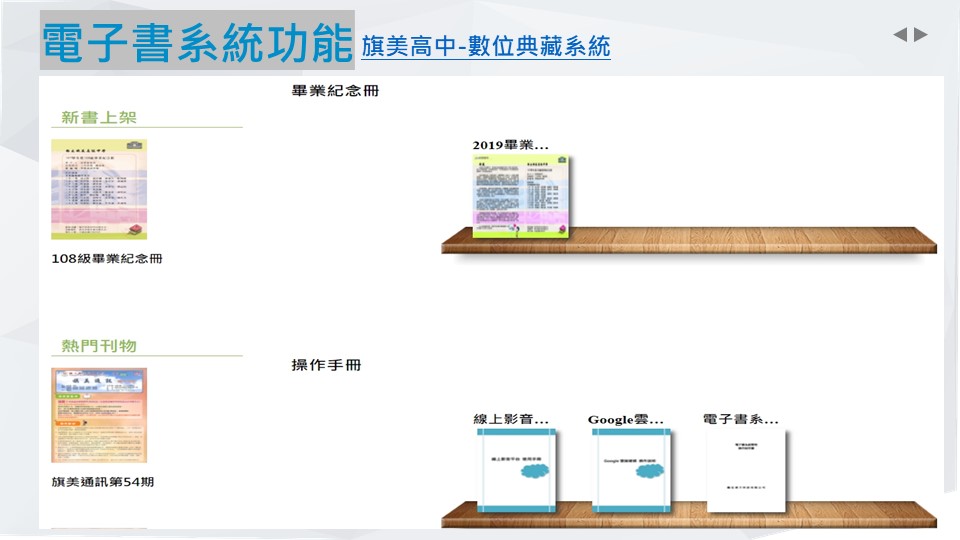
使用電子書進行學校數位典藏 我們有特別開發電子書系統提供學校數位典藏使用。

使用子社群套用優質化網站模組 我們提供優質化網站模組,提供學校快速套用。

使用子社群套用均質化網站模組 我們提供均質化網站模組,提供學校快速套用。

使用成果報告書模組 我們提供成果報告模組,提供學校快速套用,解決計畫成果。


改版RWD響應式網頁 我們提供RWD模組,協助學校完成RWD響應式網頁。


延伸閱讀 如何建立學校行銷網站,進行學校招生廣告